Navigateurs web
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger la vidéo.
Transcription textuelle
Définition : Navigateurs web
Un navigateur web est client HTTP qui a trois rôles.
Effectuer des requêtes HTTP (
GET,POST, etc.).Comprendre les réponses à ces requêtes.
Interpréter les fichiers web (HTML, CSS, JavaScript) retournés.
Remarque :
Tous les navigateurs web possèdent un interpréteur JavaScript permettant d'exécuter ce langage sur l'ordinateur client.
Fondamental : Les outils de développement sous Firefox
Les navigateurs possèdent aussi une partie « Outils de développement » destinée à aider les développeurs web dans leur activité.
Sous Firefox, ces outils sont disponibles en appuyant sur F12 ou clic droit > Inspecter l'élément.

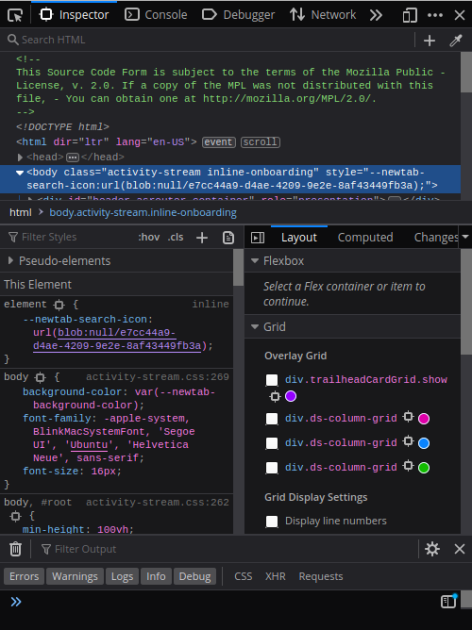
Voilà à quoi ressemble l'inspecteur depuis le site mozilla.org.
On retrouve plusieurs onglets en haut de la fenêtre. En voici les plus importants :
L'inspecteur :
C'est celui que l'on voit sur l'image ci-dessus, on y retrouve l'HTML de la page et son CSS. Ils sont modifiables depuis cet onglet.
La console :
C'est une console JavaScript. Un utilisateur peut donc y écrire des lignes de JavaScript qui seront interprétées à la volée.
Le déboguer :
Cet outil permet un suivi très fin de ce qu'il se passe pendant l'interprétation de la page et l'exécution de JavaScript.
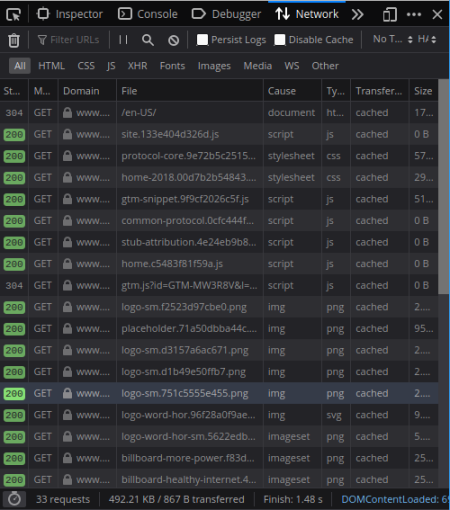
Le moniteur réseau :
Cet outil permet d'analyser avec une précision fine toutes les requêtes envoyées et leur réponse associée.

Il y pour chaque requête :
le code HTTP de la réponse (304 pour signifier que le document demandé n'a pas été modifié depuis la dernière demande et 200 pour dire que tout va bien),
la requête complète, ici il s'agit d'accéder à la page d'accueil, il n'y a donc que des GET pour récupérer le HTML, le CSS, les script JavaScript et les images,
l'adresse du serveur web (www.mozilla.org),
la ressource demandée,
le type du fichier (HTML, CSS, PNG, etc),
la quantité transférée, cette valeur est à
cachedlorsque que le navigateur l'avait déjà en mémoire,la taille de la ressource.
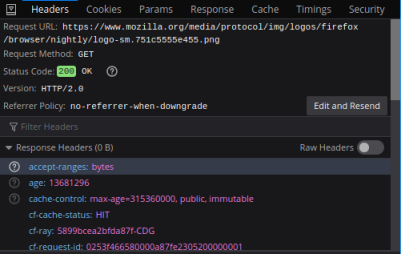
En cliquant sur une requête, toutes ses informations apparaissent.

À retenir
Les navigateurs web sont des clients HTTP.
Ils interprètent les langages du Web (HTML, CSS, JS).
Ils disposent d'outils de développement permettant d'inspecter les fichiers des pages web et les requêtes et réponses HTTP.
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger la vidéo.