Mozilla Developer Network (MDN)
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger la vidéo.
Transcription textuelle
Objectif
Se familiariser avec le MDN.
Mise en situation
Le MDN (Mozilla Developer Network) est un site communautaire de documentations et tutoriels sur les technologies du Web, comme HTML, CSS, JavaScript ou encore le protocole HTTP.
Fondamental :
Méthode : Accéder à la documentation JavaScript de MDN
Depuis la page d'accueil, le menu déroulant
« Technologies »
contient un lien vers la documentation MDN du JavaScript.Cette documentation existe en Français via un menu déroulant en haut à droite. Cependant, les pages anglaises sont les premières mises à jour et il y a un délai avant que la communauté française les traduise.
Complément : Structure du MDN
La page principale de la documentation JavaScript contient des informations sur ce langage et des liens vers des tutoriels et la référence complète. C'est la référence qui est considérée comme la documentation.
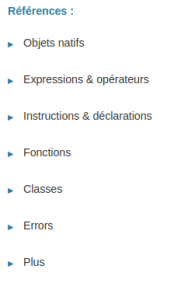
Dans la partie gauche de la page, on retrouve les grandes rubriques de cette référence.
Objets natifs : contient l'ensemble des objets natifs standard (
Array,Date, etc.), y compris leurs méthodes et propriétés.Expressions & opérateurs : présente les mots-clés basiques (
this,function,class, etc.), les opérateurs arithmétiques, d'affectation et de manière générale toutes les expressions du langage.Instructions et déclarations : c'est là que se trouve les
if...else, ainsi que les déclarationsvar,letetconst.Errors : contient toutes les erreurs, exceptions et avertissements que l'interpréteur JavaScript peut retourner.
Méthode : Exemples de recherches
Si un développeur a besoin d'informations sur la méthode map (qui permet d'appliquer un traitement à tous les éléments d'un tableau), il a deux solutions dans le MDN.
Depuis le menu latéral :
Il peut cliquer sur la rubrique
« Objets natifs »
puisArraycarmapest une méthode de la classeArray.Toujours depuis le menu latéral, il peut cliquer sur
Array.prototype.map(et découvrir toutes les méthodes deArray).
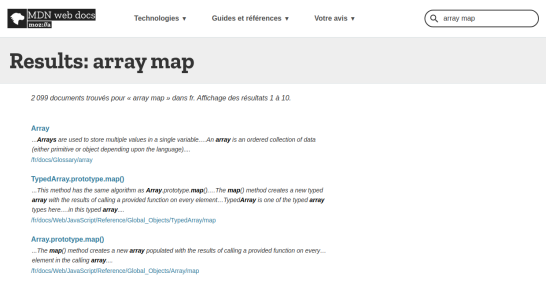
Depuis la barre de recherche :
Il peut écrire
« array map »
dans la barre de recherche en haut à droite et trouver la page de la documentation contenant les informations qu'il cherche.
Méthode : Lire une page du MDN
En continuant sur l'exemple de la page de map, on y voit plusieurs parties.
Il y a tout d'abord un court descriptif de ce que fait la méthode puis un petit éditeur pour tester la méthode si c'est possible.

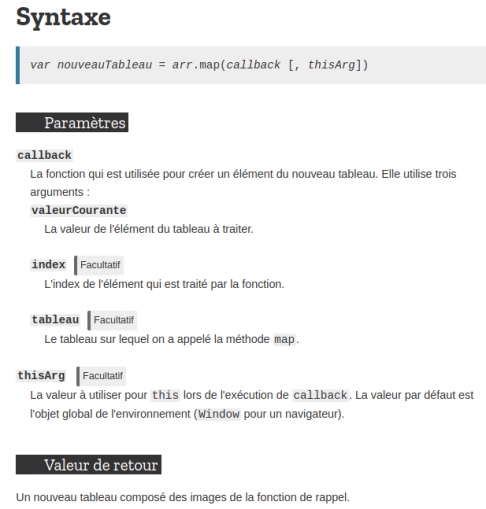
Ensuite, la partie Syntaxe contient toutes les informations importantes, par exemple :
Les paramètres pouvant être mis en entrée de la méthode ainsi que sa valeur de retour.
Les paramètres entre crochets (
[]) sont optionnels.La fonction servant à réaliser le mapping doit avoir des argument spécifiques.

La suite de la page contient un descriptif plus détaillé pour comprendre comment la méthode fonctionne, de potentiels avertissements, des bonnes pratiques et des exemples. Il y aussi des informations sur l'introduction de la méthode dans la spécification, ce qui peut être utile pour les développeurs travaillant avec d'anciennes versions.
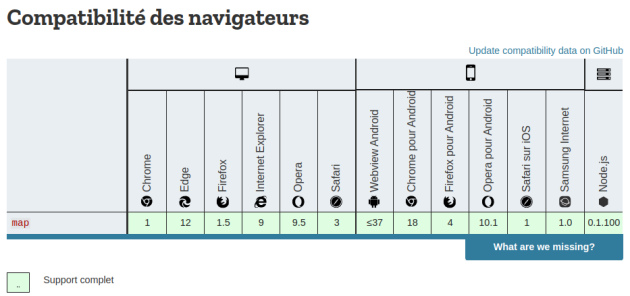
Enfin, il y a généralement un tableau de compatibilité avec les navigateurs pour les développeurs dont le code est destiné au Web.

À la toute fin de la page, on trouve une partie Voir aussi qui contient généralement des méthodes/fonctions proches qui parfois sont plus adaptées à ce que veut faire le développeur.
Pour map, MDN propose aussi de voir forEach qui est dans certains cas plus adaptée que map.
À retenir
MDN est un site communautaire de documentations, avec une documentation JavaScript très complète.
Chaque page contient quasiment la même structure.
Elle est divisée en grandes catégories pour rendre la recherche d'informations simple.
Complément :
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger la vidéo.