Exercice
Soit le texte suivant correspondant au journal en cours de rédaction Le Fil.
1
Le Fil
2
3
Actu
4
5
Exams annulés
6
7
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce velit eros, consectetur et tortor quis, iaculis molestie elit. In sed finibus purus, ut scelerisque nulla.
8
Nam hendrerit luctus purus blandit imperdiet. In viverra, justo vel vulputate mattis, tellus libero laoreet dolor, eu luctus augue elit vestibulum quam. Nulla ut massa iaculis, euismod leo sed, consectetur sapien. Nunc sollicitudin libero hendrerit vehicula congue.
9
10
Fresque du climat
11
12
Nulla porttitor, massa non luctus consectetur, eros neque accumsan metus, a commodo nulla eros sed nibh. Sed in eros sed lacus scelerisque convallis. Aliquam in ultrices diam. Morbi id leo in sem porta euismod. Maecenas purus justo, egestas ut felis sit amet, tincidunt lobortis tellus.
13
Praesent pellentesque scelerisque tristique.
14
15
BOP
16
TODO
17
18
Jeux
19
TODO
20
21
Crédits : BDE — Licence Creative Commons BY-SA
22
Question
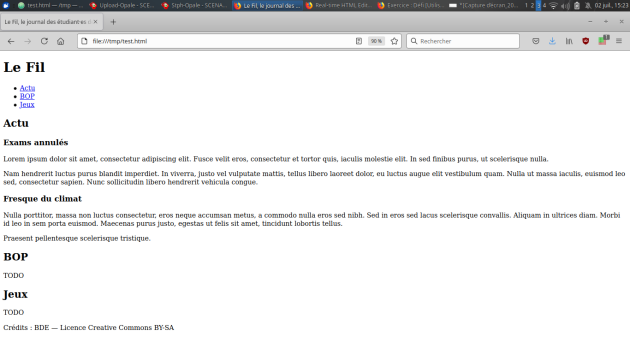
Créer une page HTML en structurant le contenu à l'aide des balises div, h1, h2 et h3 et p, en vue d'obtenir le résultat ci-après.
Indice
On ajoutera un <div id="header"> pour le titre principal et un <div id="footer"> en pied de page pour les crédits.
Indice
1
2
<html lang="fr">
3
4
<head>
5
...
6
</head>
7
8
<body>
9
10
<div id="header">
11
<h1>...</h1>
12
</div>
13
14
<div id="menu">
15
<ul>
16
...
17
</ul>
18
</div>
19
20
<div id="content">
21
<h2>Actu</h2>
22
23
<div id="post1">
24
...
25
</div>
26
27
<div id="post2">
28
...
29
</div>
30
31
</div>
32
33
...
34
35
<div id="footer">
36
...
37
</div>
38
39
</body>
40
</html>
41
Solution
1
2
<html lang="fr">
3
4
<head>
5
<meta charset="utf-8">
6
<title>Le Fil, le journal des étudiant·es de l'UTC</title>
7
</head>
8
9
<body>
10
11
<div id="header">
12
<h1>Le Fil</h1>
13
</div>
14
15
<div id="menu">
16
<ul>
17
<li><a href="#actu">Actu</a></li>
18
<li><a href="#BOP">BOP</a></li>
19
<li><a href="#Jeux">Jeux</a></li>
20
</ul>
21
</div>
22
23
<div class="content" id="actu">
24
<h2>Actu</h2>
25
26
<div class="post">
27
<h3>Exams annulés</h3>
28
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce velit eros, consectetur et tortor quis, iaculis molestie elit. In sed finibus purus, ut scelerisque nulla.</p>
29
<p>Nam hendrerit luctus purus blandit imperdiet. In viverra, justo vel vulputate mattis, tellus libero laoreet dolor, eu luctus augue elit vestibulum quam. Nulla ut massa iaculis, euismod leo sed, consectetur sapien. Nunc sollicitudin libero hendrerit vehicula congue.</p>
30
</div>
31
32
<div class="post">
33
<h3>Fresque du climat</h3>
34
<p>Nulla porttitor, massa non luctus consectetur, eros neque accumsan metus, a commodo nulla eros sed nibh. Sed in eros sed lacus scelerisque convallis. Aliquam in ultrices diam. Morbi id leo in sem porta euismod. Maecenas purus justo, egestas ut felis sit amet, tincidunt lobortis tellus.</p>
35
<p>Praesent pellentesque scelerisque tristique.</p>
36
</div>
37
</div>
38
39
<div class="content" id="bop">
40
<h2>BOP</h2>
41
<p>TODO</p>
42
</div>
43
44
<div class="content" id="jeux">
45
<h2>Jeux</h2>
46
<p>TODO</p>
47
</div>
48
49
<div id="footer">
50
<p>Crédits : BDE — Licence Creative Commons BY-SA</p>
51
</div>
52
53
</body>
54
</html>
55