Exécuter des programmes JavaScript avec Repl.it
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger la vidéo.
Transcription textuelle
Objectifs
Créer son environnement de travail sur Repl.it ;
Créer son premier programme JavaScript.
Mise en situation
Lorsque l'on commence à développer, il est nécessaire de mettre en place ce que l'on appelle un environnement de développement. Pour commencer, cela signifie installer les dépendances nécessaires à l'exécution du langage sur la machine. Ensuite, il est préférable d'installer et d'utiliser un IDE, c'est à dire un logiciel permettant d'écrire notre code, généralement adapté au langage utilisé. Celui-ci peut par exemple proposer des fonctionnalités de détection et corrections de fautes dans le code.
Pour faciliter cette mise en place, le site Repl.it permet d'avoir un environnement de développement complet en ligne directement dans son navigateur, pour une large variété de langages.
Rappel :
Méthode : Créer un programme JavaScript sur Repl.it
Grâce à Repl.it, il est possible de créer des environnements de développement selon le langage que l'on veut utiliser.
Sur Repl.it:
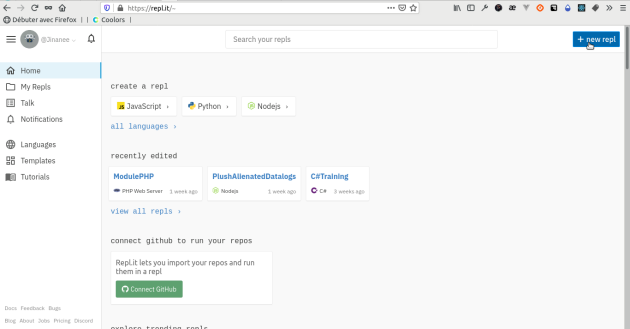
Cliquer sur
« + new repl »
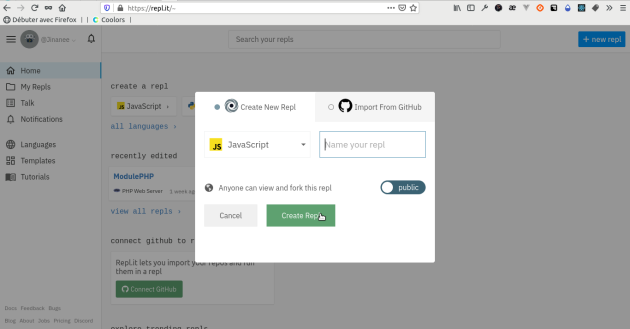
pour ouvrir la fenêtre de création.Dans
« Language »
, sélectionner« JavaScript »
et donner un nom au Repl.
Écrire et lancer du code
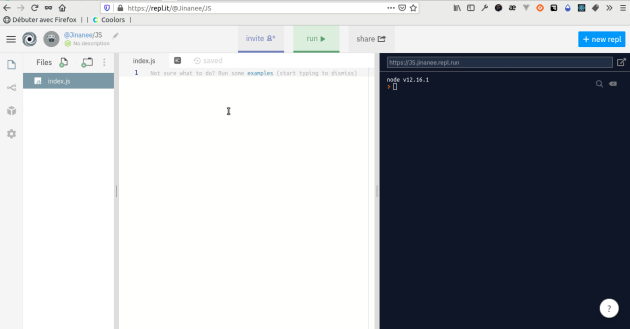
Le code JavaScript s'écrit dans des fichiers dont le nom se termine par .js (c'est l'extension du fichier).
À gauche, on voit la liste des fichiers existants. Les deux icônes permettent de créer des fichiers et des dossiers. Un fichier
index.jsa déjà été créé.Le bouton
« Run »
permet de lancer le programme.La partie principale au centre est l'éditeur de texte où est tapé le code.
La partie de droite est la console où le résultat s'affiche quand le programme est lancé par
« Run »
.
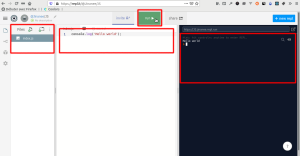
Exemple : Hello World
Copier le code ci-après dans le fichier index.js et cliquer sur « Run »
.
Ce premier programme affiche dans la console le texte entre parenthèses.
console.log('Hello World')
Complément :
Il en existe d'autres interpréteurs JavaScript en ligne :
CodePen (https://codepen.io)
JSFiddle (https://jsfiddle.net)
JS Bin (https://jsbin.com)
À retenir
Un repl est créé pour un langage donné, le code écrit dans l'éditeur de texte peut être exécuté grâce au bouton Run. Le résultat s'affiche dans la console située à droite de l'écran.
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger la vidéo.