Associer une CSS à une page HTML
Définition : Feuille CSS
Une feuille de style CSS est un fichier qui peut être associé à une page HTML afin de définir des règles de mise en forme pour cette page, par exemple :
les espacements
les tailles et polices de caractères
les couleurs
...
Syntaxe :
On peut déclarer dans une page HTML quelle CSS utiliser pour réaliser la mise en forme en mobilisant l'élément <link rel="stylesheet" href="nom-du-fichier-css"> dans la partie head.
1
2
<html>
3
<head>
4
<title>...</title>
5
<meta charset="utf-8">
6
<link rel="stylesheet" href="style.css">
7
</head>
8
<body>
9
...
10
</body>
11
</html>
Exemple : Fichier style.css
1
h1 {2
font-family: Times;
3
font-size: 16pt;
4
}
5
6
p {7
color: gray;
8
}
9
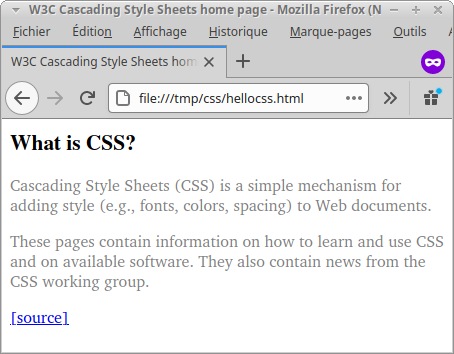
Exemple : Fichier hellohtml.html
1
2
<html>
3
<head>
4
<title>W3C Cascading Style Sheets home page</title>
5
<meta charset="utf-8">
6
<link rel="stylesheet" href="style.css">
7
</head>
8
<body>
9
<h1>What is CSS?</h1>
10
<p>Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents.</p>
11
<p>These pages contain information on how to learn and use CSS and on available software. They also contain news from the CSS working group.</p>
12
<p><a href="https://www.w3.org/Style/CSS/Overview.en.html">[source]</a></p>
13
</body>
14
</html>
15