Exercice
Données
Soit les informations suivantes relatives à l'histoire de l'informatique :
- 3000 Octogone de Fuxi : Il contient les huit premiers nombres représentés sous forme binaire par des traits.
-1750 Code d'Hammourabi : Le roi de Babylone a fait graver une stèle composée d'un ensemble de sentences royales sous une forme de type « si alors ».
-330 Logique : La logique est définie par le philosophe grec Aristote.
Question
Proposez un fichier HTML permettant d'intégrer ces informations, en utilisant uniquement des éléments div et span dans le body.
Solution
<html lang="fr">
<head>
<title>Histoire de l'informatique</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="event"><span class="date">- 3000</span> <span class="title"> Octogone de Fuxi</span> : <span class="description">Il contient les huit premiers nombres représentés sous forme binaire par des traits.</span></div>
<div class="event"><span class="date">-1750</span> <span class="title">Code d'Hammourabi</span> : <span class="description">Le roi de Babylone a fait graver une stèle composée d'un ensemble de sentences royales sous la forme : SI {personne} ET {action} ALORS {sentence}.</span></div>
<div class="event"><span class="date">-330</span> <span class="title">Logique</span> : <span class="description">La logique est définie par le philosophe grec Aristote.</span></div>
</body>
</html>
Question
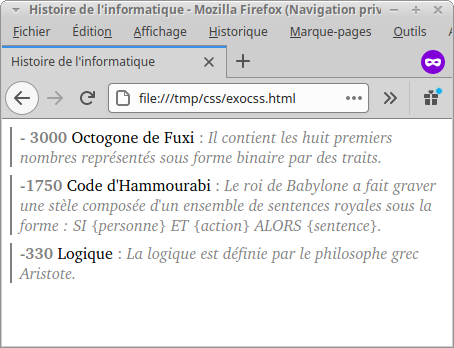
Proposez une feuille de style CSS permettant l'affichage suivant.

La couleur par défaut est gray.
Chaque événement comporte :
une bordure à gauche (border-left) grise de 2 pixels (solid gray 2px),
un décalage à gauche par rapport à cette bordure (padding-left) de la moitié de la taille de la police (0.5em),
une marge sous le bloc (margin-bottom) de la moitié de la taille de la police.
Les dates sont en gras.
Les titre sont en noir.
Les description sont en italique.
Indice
color: gray
margin-bottom: 0.5em
padding-left: 0.5em
border-left: solid gray 2px
font-weight: bold
font-style: italic
Solution
body {color: gray;
}
.event {border-left: solid gray 2px;
padding-left: 0.5em;
margin-bottom: 0.5em;
}
.date {font-weight: bold;
}
.title {color: black;
}
.description {font-style: italic;
}