Associer un JS à une page HTML
Définition : JavaScript
JavaScript est un troisième langage qui vient compléter HTML et CSS. Un programme JavaScript (JS) est un fichier qui peut être associé à une page HTML afin de permettre la programmation des interactions avec l'utilisateur.
Il permet notamment de :
réagir à des événements produits par l'utilisateur, par exemple afficher un message lorsqu'il appuie sur une touche du clavier,
modifier la page affichée, par exemple masquer un
divHTML lorsque l'utilisateur clique dessus.
Syntaxe :
On peut déclarer dans une page HTML quel fichier JS utiliser en mobilisant l'élément <script src="script.js" defer></script> dans la partie head.
1
2
<html lang="fr">
3
<head>
4
<title>...</title>
5
<meta charset="utf-8">
6
<script src="script.js" defer></script>
7
</head>
8
<body>
9
...
10
</body>
11
</html>
Exemple : Fichier script.js
1
// Select an element in the HTML page2
let p = document.querySelector('p.say-hello')
3
4
// Link the event "click" to the function "sayHello" on the element "p.say-hello"5
p.addEventListener('click', sayHello)
6
7
// Code to execute when element "p.say-hello" is clicked8
function sayHello() {
9
alert('Hello World')
10
}
11
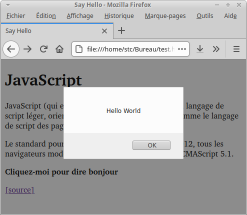
Exemple :
1
2
<html lang="fr">
3
<head>
4
<title>Say Hello</title>
5
<meta charset="utf-8">
6
<script src="script.js" defer></script>
7
</head>
8
<body>
9
<h1>JavaScript</h1>
10
<p>JavaScript (qui est souvent abrégé en « JS ») est un langage de script léger, orienté objet, principalement connu comme le langage de script des pages web. </p>
11
<p>Le standard pour JavaScript est ECMAScript. En 2012, tous les navigateurs modernes supportent complètement ECMAScript 5.1.</p>
12
<p class="say-hello"><b>Cliquez-moi pour dire bonjour</b></p>
13
<p><a href="https://developer.mozilla.org/fr/docs/Web/JavaScript">[source]</a></p>
14
</body>
15
</html>
16