Modifier dynamiquement la page
Manipuler la page HTML avec le DOM
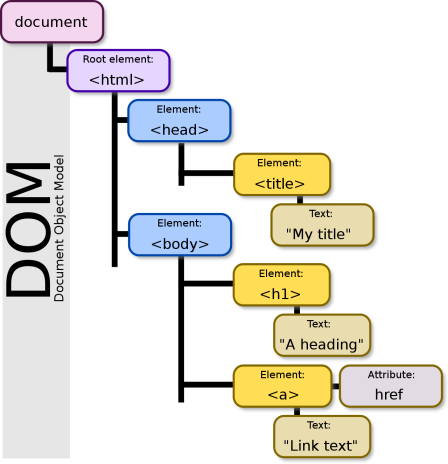
Avec JavaScript, la structure de la page est représentée par un arbre appelé DOM (pour Document Object Model), qui décrit la hiérarchie des balises au sein du document.

JavaScript fournit des fonctions pour manipuler les éléments du DOM. Par exemple, la méthode document.querySelector('h1') renvoie le premier élément h1 de la page, que l'on pourra lire ou modifier.
Exemple :
1
let element1 = document.querySelector('#first-p')
2
element1.textContent = 'Here I am'
3
element1.style.color = 'green'
Méthode :
Il est possible de combiner les actions sur le DOM avec les événements afin de créer une page interactive.
Exemple :
1
2
<html lang="fr">
3
<head>
4
<title>Say Hello</title>
5
<meta charset="utf-8">
6
<script src="script.js" defer></script>
7
</head>
8
<body>
9
<h1>JavaScript</h1>
10
<p id="first-p">JavaScript (qui est souvent abrégé en « JS ») est un langage de script léger, orienté objet, principalement connu comme le langage de script des pages web. </p>
11
<p>Le standard pour JavaScript est ECMAScript. En 2012, tous les navigateurs modernes supportent complètement ECMAScript 5.1.</p>
12
<p class="say-hello"><b>Cliquez-moi pour dire bonjour</b></p>
13
<p><a href="https://developer.mozilla.org/fr/docs/Web/JavaScript">[source]</a></p>
14
</body>
15
</html>
16
1
let p1 = document.querySelector('#first-p')
2
let p2 = document.querySelector('p.say-hello')
3
4
p1.addEventListener('click', hideMe)
5
p2.addEventListener('click', displayHello)
6
7
function hideMe() {
8
this.hidden = true
9
}
10
11
function displayHello() {
12
this.textContent = 'Salut Monde'
13
}
14