Outils pour la correction de bugs
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger la vidéo.
Transcription textuelle
Objectif
Connaître certains outils pour corriger les bugs.
Mise en situation
On peut corriger les bugs avec les méthodes données précédemment, néanmoins il est aussi pratique de connaître les outils dédiés.
Fondamental : Interpréteur et console
Afin de comprendre plus rapidement un problème, on peut utiliser un interpréteur (aussi appelé REPL) qui permet d'exécuter une instruction à la fois et d'obtenir le résultat dans la console.
Il est utile d'isoler une partie du code pour déboguer la partie comportant un problème.
Exemple : Interpréteur Python sur Repl.it
Exemple : Console Firefox
La console permet d'obtenir les résultats retournés sur les sorties standard et d'erreurs : on obtient les valeurs données par console.log et les traces d'erreurs.
On y accède avec le raccourci Ctrl + Shift + C. On peut à partir de là utiliser l'interpréteur qui laisse entrer des commandes directement dans la fenêtre pour obtenir des résultats d'instructions.
Remarque : Outils de développement Firefox
Lorsque l'on développe des applications web en JavaScript, on peut inspecter le rendu et l'exécution correcte du programme directement dans le navigateur.
Dans le cas de Firefox, on dispose de plusieurs outils pour réaliser cela.
Méthode : Approche incrémentale de développement ou de débogage
Sous Firefox, on peut utiliser le mode d'édition multi-lignes pour avancer de manière incrémentale dans le développement du code ou dans le débogage. On l'active en cliquant sur :

On obtient une console en deux parties avec un éditeur et un interpréteur. On peut ainsi facilement modifier du code et l'exécuter ensuite.
Fondamental : Débogueur
Dans le cas où l'on se trouve dans une structure de code plus complexe où l'on ne peut que difficilement isoler du code, on peut utiliser un débogueur.
Un débogueur permet d'inspecter l'entièreté de l'état du programme à partir de différentes lignes en marquant des points d'arrêt.
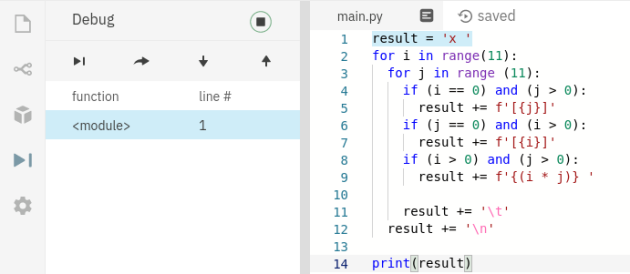
Exemple : Débogueur Python de Repl.it
Repl.it dispose d'un débogueur Python relativement simple qui permet de voir les différent appels de fonctions.

On peut entrer (Step-Into) dans l'exécution d'une instruction, en sortir (Step-Out), passer à l'instruction suivant (Step-Over) ou reprendre une exécution normale (Resume).
À noter que ce débogueur est en cours de développement et qu'il ne permet pas d'inspecter pour le moment l'entièreté de l'état du programme, comme les différentes valeurs des variables.

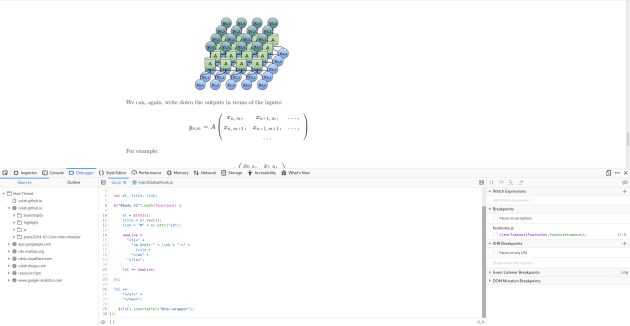
Exemple : Débogueur JavaScript de Firefox
Firefox dispose aussi d'un débogueur qui permet de jouer les lignes une à une à partir d'un point d'arrêt (break-point) ou lors d'une exception.
Comme dans le cas de la console, on y accède avec le raccourci Ctrl + Shift + C.

Méthode : Déboguer le code pas à pas avec le débogueur sous Firefox
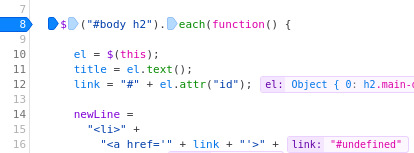
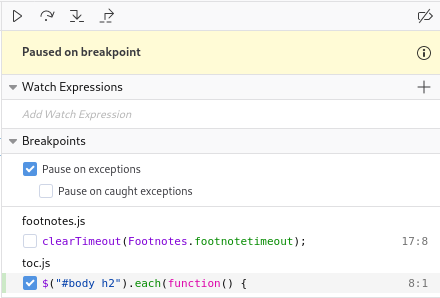
Lorsque l'on tombe sur une erreur, on peut comprendre le contexte de celle-ci en parcourant le code à partir d'un endroit donné. Pour cela, on définit un point d'arrêt.

Si on relance le code (en rafraîchissant la page), l'exécution de celui-ci s'arrête sur le point d'arrêt spécifié. On peut avoir un aperçu des différents points d'arrêts sélectionnés et on peut choisir d'avancer dans l'exécution du code instruction par instruction. Plus exactement, on peut choisir de passer à l'instruction suivante ou d'aller à l’intérieur de l'exécution du code d'une fonction.

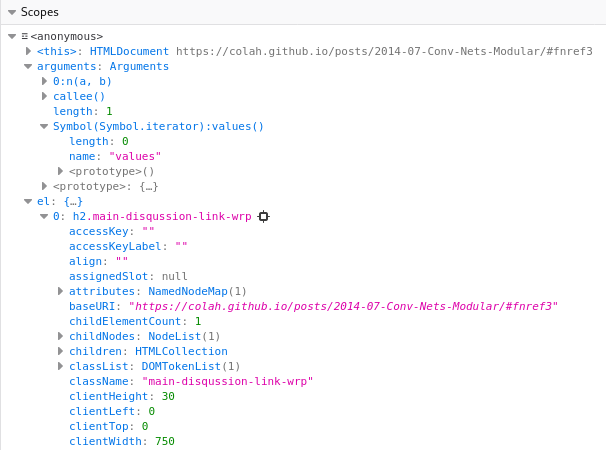
Pendant le débogage, on peut avoir accès à l'intégralité des valeurs des variables définies dans les différents scopes.

On peut, en particulier, parcourir l'intégralité de l'arborescence des objets.
Complément : Documentation des outils de développement Firefox
On pourra consulter la documentation sur les outils de développement Firefox : https://developer.mozilla.org/fr/docs/Outils
À retenir
Il existe plusieurs outils pour développer ou inspecter un code en JavaScript : le débogueur, l'interpréteur (ou console).
Pour JavaScript les navigateurs web tels que Firefox disposent de leurs propres outils.
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger la vidéo.