Méthodes pour prévenir les bugs
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger la vidéo.
Transcription textuelle
Objectif
Découvrir des méthodes et outils pour prévenir les bugs.
Mise en situation
Il est très important de corriger les bugs lorsqu'ils sont détectés, mais il est tout de même préférable de les empêcher d'arriver. Bien que le risque zéro n'existe pas, de nombreux outils et méthodes permettent de limiter au maximum les risques, et d'identifier un problème pendant les étapes de développement. Nous allons ici vous donner quelques techniques à suivre pour vous permettre de développer des programmes les plus fiables possibles. Certaines sont simples, d'autres plus compliquées à mettre en place, mais toutes sont utilisées couramment par les équipes de développement.
Fondamental : Mettre en place des tests
Lorsque l'on développe une nouvelle fonctionnalité pour un programme, on peut écrire des tests qui vont attester du bon fonctionnement de cette fonctionnalité lors de sollicitations attendues et inattendues. Lors de la correction d'un bug, on peut ajouter un test pour vérifier la validité du correctif.
Fondamental : Adopter les conventions de programmation
Se tenir à des conventions communes de programmation permet de structurer correctement le code et de permettre à de nouveaux programmeurs de ne pas réaliser des erreurs ensuite.
Rappel : Convention de programmation pour JavaScript
Il existe plusieurs standards de codage en JavaScript, qui se ressemblent. Il est d'usage d'en adopter un :
Fondamental : Ne pas dupliquer son code
Du code dupliqué introduit une maintenance plus complexe de celui-ci et des corrections incomplètes d'erreurs : on veillera à factoriser les parties de codes répétées.
Pour cela on utilise notamment des fonctions.
Fondamental : Utiliser des outils de développement
On peut utiliser des outils pour corriger son code :
les linters analysent la syntaxe de programme pendant qu'on l'écrit et qui indiquent les erreurs présentes au fur et à mesure ;
les formateurs corrigent la forme du code produit pour que celui-ci respecte des standards.
Un linter permet uniquement de voir où se trouve un problème de syntaxe ou de format mais ne le corrige pas. Un formateur corrige un problème de formatage.
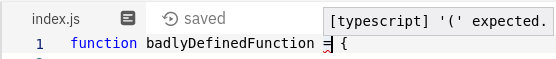
Exemple : Linter JavaScript
Repl.it dispose de son propre linter intégré dans son éditeur de texte : celui-ci indique les problèmes de syntaxe et de formatage.

Il existe des extensions sur des éditeurs comme Atom (linter-js-standard) ou VSCode (vscode-standardjs) pour l'utiliser plus facilement lors du développement.
Exemple : Formateurs JavaScript
Repl.it dispose de son propre formateur accessible directement depuis son interface à l'aide d'un bouton.

https://beautifier.io est un formateur JavaScript en ligne.
Il existe aussi des extensions sur des éditeurs comme Atom ou VSCode comme Atom Beautify (https://atom.io/packages/atom-beautify) pour utiliser directement des formateurs lors du développement.
Complément : Outils de différence de contenu de fichiers
On peut utiliser un outil de différence qui réalise la comparaison de chaînes de caractères entre deux fichiers afin de voir la différence avant et après formatage par exemple.
On peut pour cela utiliser un formateur en ligne comme https://www.diffchecker.com/ ou directement un utilitaire en ligne de commande comme diff.
À retenir
Les bugs peuvent se prévenir en adoptant de bonnes méthodes lors du développement.
Des outils de développement comme des linters ou des formateurs peuvent être utilisés pour appliquer plus facilement ces pratiques.
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger la vidéo.