Exercice : Appliquer la notion
On veut formater l'adresse d'un lieu en France. On met en place le code suivant contenant les informations du lieu dans un objet JavaScript.
const addressInformation = {
geometry: {
coordinates: [
2.29391,
48.876318],
type: 'Point'
},
properties: {
city: 'Paris',
citycode: '75117',
context: '75, Paris, Île-de-France',
district: 'Paris 17e Arrondissement',
id: '75117_0413',
importance: 0.5812644699670191,
label: "Rue de l'Arc de Triomphe 75017 Paris",
name: "Rue de l'Arc de Triomphe",
postcode: '75017',
score: 0.6892058609060925,
type: 'street',
x: 648211.84,
y: 6864264.35
},
type: 'Feature'
}
console.log('Ville : ' + addressInformation.city)
console.log('Contexte : ' + addressInformation.context)
console.log('Voie : ' + addressInformation.name)
console.log('Code Postal : ' + addressInformation.postcode)
Question
Exécuter ce code dans la console Firefox en mode de saisie multi-lignes.
Qu'obtient-on comme résultat ? Celui-ci est-il correct ?
Solution
On obtient le résultat suivant :
Ville : undefined
Contexte : undefined
Voie : undefined
Code Postal : undefined
Ce résultat n'est pas correct : il semblerait que les champs addressInformation.city, addressInformation.context, addressInformation.name et addressInformation.postcode ne soient pas définis.
Question
Inspecter la valeur de addressInformation dans la console de Firefox grâce à un point d'arrêt défini avant l'affichage.
Où se trouvent les champs addressInformation.city, addressInformation.context, addressInformation.name, et addressInformation.postcode dans l'objet addressInformation ?
Solution
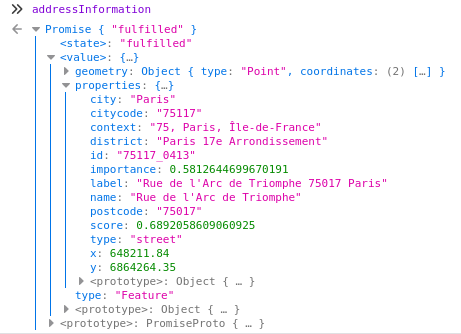
On inspecte la valeur d'addressInformation ainsi :

Ces champs se trouvent dans l'attribut properties de addressInformation.
Question
Corriger le script en changeant l'accès aux composantes de addressInformation pour corriger le problème.
Exécuter le script obtenu. Quel affichage obtient-on ?
Solution
On modifie le code final pour faire apparaître properties. Le code final est :
const addressInformation = {
geometry: {
coordinates: [
2.29391,
48.876318],
type: 'Point'
},
properties: {
city: 'Paris',
citycode: '75117',
context: '75, Paris, Île-de-France',
district: 'Paris 17e Arrondissement',
id: '75117_0413',
importance: 0.5812644699670191,
label: "Rue de l'Arc de Triomphe 75017 Paris",
name: "Rue de l'Arc de Triomphe",
postcode: '75017',
score: 0.6892058609060925,
type: 'street',
x: 648211.84,
y: 6864264.35
},
type: 'Feature'
}
console.log("Ville : " + addressInformation.properties.city)
console.log("Contexte : " + addressInformation.properties.context)
console.log("Voie : " + addressInformation.properties.name)
console.log("Code Postal : " + addressInformation.properties.postcode)
On obtient :
Ville : Paris
Contexte : 75, Paris, Île-de-France
Voie : Rue de l'Arc de Triomphe
Code Postal : 75017