L'attribut Class
Rappel :
En HTML, l'attribut class peut être ajouté à tous les éléments : il permet d'associer une catégorie logique à un élément.
Syntaxe :
1
<p class="nom-de-la-classe">...</p>
Exemple :
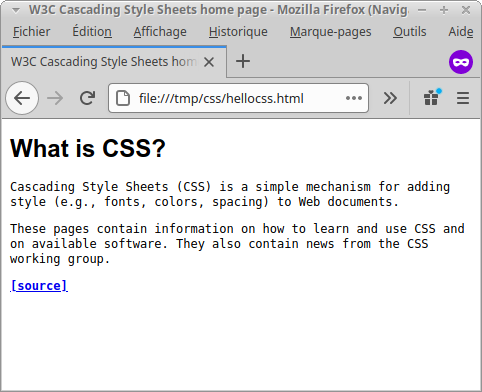
1
2
<html>
3
<head>
4
<title>W3C Cascading Style Sheets home page</title>
5
<meta charset="utf-8">
6
<link rel="stylesheet" href="style.css">
7
</head>
8
<body>
9
<h1 class="page-title">What is CSS?</h1>
10
<p>Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents.</p>
11
<p>These pages contain information on how to learn and use CSS and on available software. They also contain news from the CSS working group.</p>
12
<p class="source"><a href="https://www.w3.org/Style/CSS/Overview.en.html">[source]</a></p>
13
</body>
14
</html>
15
Définition :
On peut utiliser cet attribut class pour associer des styles différents à plusieurs éléments HTML identiques.
Syntaxe :
1
element.classe {
2
property: value;
3
...
4
}
Exemple :
1
h1 {2
font-family: Arial;
3
font-size: 150%;
4
}
5
6
p {7
font-family: Monospace;
8
}
9
10
p.source {
11
font-weight: bold;
12
}

Remarque :
Il est possible de définir un style commun à plusieurs éléments différents qui ont la même classe.
1
.classe {2
...
3
}
1
.page-title {2
font-family: Arial;
3
font-size: 150%;
4
}
Ici tous les éléments qui ont comme classe page-title activeront cette règle.
Complément : Kebab Case
On utilise la casse kebab case pour nommer les classes en HTML.