Exercice
Question
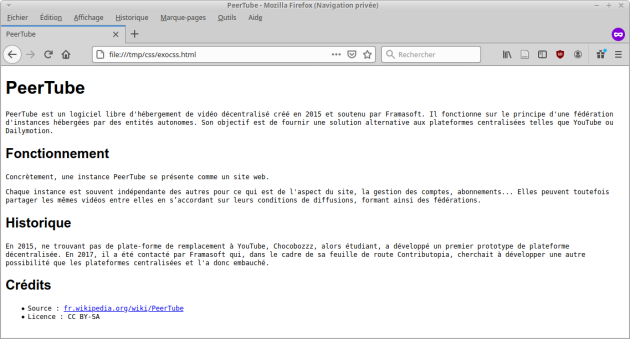
Créer le fichier HTML suivant.
1
2
<html lang="fr">
3
<head>
4
<title>PeerTube</title>
5
<meta charset="utf-8">
6
</head>
7
<body>
8
<h1>PeerTube</h1>
9
<p>PeerTube est un logiciel libre d'hébergement de vidéo décentralisé créé en 2015 et soutenu par Framasoft. Il fonctionne sur le principe d'une fédération d'instances hébergées par des entités autonomes. Son objectif est de fournir une solution alternative aux plateformes centralisées telles que YouTube ou Dailymotion.</p>
10
<h2>Fonctionnement</h2>
11
<p>Concrètement, une instance PeerTube se présente comme un site web.</p>
12
<p>Chaque instance est souvent indépendante des autres pour ce qui est de l'aspect du site, la gestion des comptes, abonnements... Elles peuvent toutefois partager les mêmes vidéos entre elles en s'accordant sur leurs conditions de diffusions, formant ainsi des fédérations.</p>
13
<h2>Historique</h2>
14
<p>En 2015, ne trouvant pas de plate-forme de remplacement à YouTube, Chocobozzz, alors étudiant, a développé un premier prototype de plateforme décentralisée. En 2017, il a été contacté par Framasoft qui, dans le cadre de sa feuille de route Contributopia, cherchait à développer une autre possibilité que les plateformes centralisées et l'a donc embauché.</p>
15
<h2>Crédits</h2>
16
<ul>
17
<li>Source : <a href="https://fr.wikipedia.org/wiki/PeerTube">fr.wikipedia.org/wiki/PeerTube</a></li>
18
<li>Licence : CC BY-SA</li>
19
</ul>
20
</body>
21
</html>
22
Question
Créez le fichier CSS suivant et associez-le à la page HTML précédente.
1
body {2
font-family: Monospace;
3
}
4
5
h1, h2 {
6
font-family: Arial;
7
}
8