Usage des div et span en CSS
Rappel : div et span
Méthode :
On peut utiliser les div et span et les attributs class pour associer des règles CSS de mise en forme du type div.class.
Exemple :
1
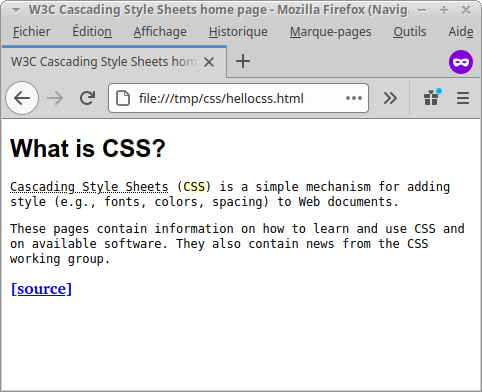
<p><span class="standard-name">Cascading Style Sheets</span> (<span class="acronym">CSS</span>) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents.</p>
Exemple :
1
.page-title {2
font-family: Arial;
3
font-size: 150%;
4
}
5
6
p {7
font-family: Monospace;
8
}
9
10
.standard-name {11
text-decoration: underline dotted;
12
}
13
14
.acronym {15
text-shadow: 1px 1px 2px yellow;
16
}
17
18
.source {19
font-weight: bold;
20
}
21

Méthode :
Pour les classes qui ne concernent que des div ou des span, il est fréquent d’omettre le nom de l'élément et d'écrire directement .class dans la CSS.