Exercice
Soit le fichier HTML et la CSS associée suivants.
1
2
<html lang="fr">
3
<head>
4
<title>Histoire de l'informatique</title>
5
<meta charset="utf-8">
6
<link rel="stylesheet" href="style.css">
7
</head>
8
<body>
9
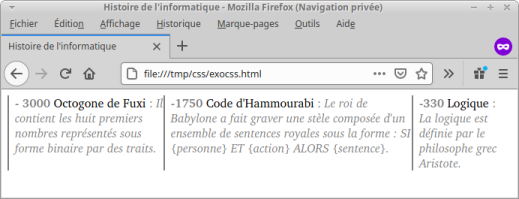
<div class="event"><span class="date">- 3000</span> <span class="title"> Octogone de Fuxi</span> : <span class="description">Il contient les huit premiers nombres représentés sous forme binaire par des traits.</span></div>
10
<div class="event"><span class="date">-1750</span> <span class="title">Code d'Hammourabi</span> : <span class="description">Le roi de Babylone a fait graver une stèle composée d'un ensemble de sentences royales sous la forme : SI {personne} ET {action} ALORS {sentence}.</span></div>
11
<div class="event"><span class="date">-330</span> <span class="title">Logique</span> : <span class="description">La logique est définie par le philosophe grec Aristote.</span></div>
12
</body>
13
</html>
14
1
body {2
color: gray;
3
}
4
5
.event {6
border-left: solid gray 2px;
7
padding-left: 0.5em;
8
margin-bottom: 0.5em;
9
}
10
11
.date {12
font-weight: bold;
13
}
14
15
.title {16
color: black;
17
}
18
19
.description {20
font-style: italic;
21
}
22
Question
Ajoutez un élément div qui englobe les divs de classe event. Associez-lui un id de valeur events.
Question
Ajoutez une règle CSS pour définir le div d'id events comme un conteneur flexible (display: flex) de type ligne (flex-direction: row).